เป็นเรื่องง่ายสำหรับนักพัฒนาที่จะประเมินความสำคัญของสภาพแวดล้อมในการทำงานต่ำเกินไป ไม่ เราไม่ได้พูดถึงเก้าอี้ โต๊ะ และสีผนังของคุณ เรากำลังพูดถึงสภาพแวดล้อมการทำงานเสมือนจริงของคุณ

การทำให้ Visual Studio code editor ของคุณรู้สึกเหมือนอยู่บ้านเป็นสิ่งสำคัญอย่างมากสำหรับประสิทธิภาพในการทำงานของคุณ แบบอักษรครอบคลุมความรู้สึก VS โดยรวมเป็นส่วนใหญ่ ในบทความนี้ เราจะสอนวิธีแก้ไขฟอนต์ในส่วนต่างๆ ของ VS Code editor
วิธีเปลี่ยนฟอนต์ใน VS Code
แม้ว่าคุณจะเป็นนักพัฒนาที่ทำงานกับ VS มาเป็นเวลานานแล้ว แต่คุณก็อาจยังไม่รู้เกี่ยวกับตัวเลือกการเปลี่ยนฟอนต์ของมัน
หากคุณไม่สนใจว่าเหตุใดการเลือกแบบอักษรของคุณเองจึงสำคัญ ให้ข้ามไปที่บทช่วยสอนในย่อหน้าด้านล่าง โปรดจำไว้ว่าเหตุผลในการเปลี่ยนแบบอักษรของคุณ (ระบุไว้ด้านล่าง) สามารถช่วยให้คุณตัดสินใจได้
เหตุใดฟอนต์จึงมีความสำคัญใน VS ถ้ามุมมองด้านความสวยงามไม่เพียงพอสำหรับคุณ (และเชื่อเราเถอะ หลังจากใช้เวลาหลายชั่วโมงในโปรแกรมแก้ไขโค้ด มันก็เริ่มมีความสำคัญ) จริงๆแล้วมันเกี่ยวกับฟังก์ชันการทำงานด้วย แล้วอะไรทำให้แบบอักษร "เหมาะสม" สำหรับ VS
โดยพื้นฐานแล้ว คุณต้องเห็นความแตกต่างระหว่างตัวละครที่คล้ายกัน ตัวอย่างเช่น การแยกแยะหมายเลข 1 และตัว L ตัวพิมพ์เล็กอย่างง่ายดายสามารถเพิ่มความเร็วในการเขียนโค้ดและช่วยคุณประหยัดเวลาได้อย่างมาก
จากนั้น มีความจริงที่ว่านักพัฒนาบางคนชอบใช้อักษรควบ อักษรควบเป็นสัญลักษณ์สองสามตัวที่รวมเข้าด้วยกัน สิ่งเหล่านี้เรียกอีกอย่างว่า "ร่ายมนตร์" และอาจมีความหมายอย่างมากเมื่อเขียนโค้ด
ต่อไปนี้เป็นวิธีเปลี่ยนตระกูลฟอนต์ใน VS:
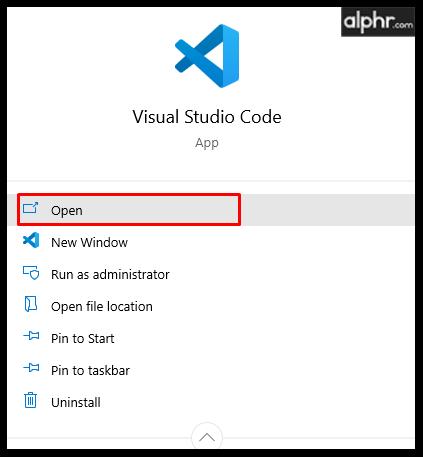
- เปิดตัวแก้ไข VS ของคุณ

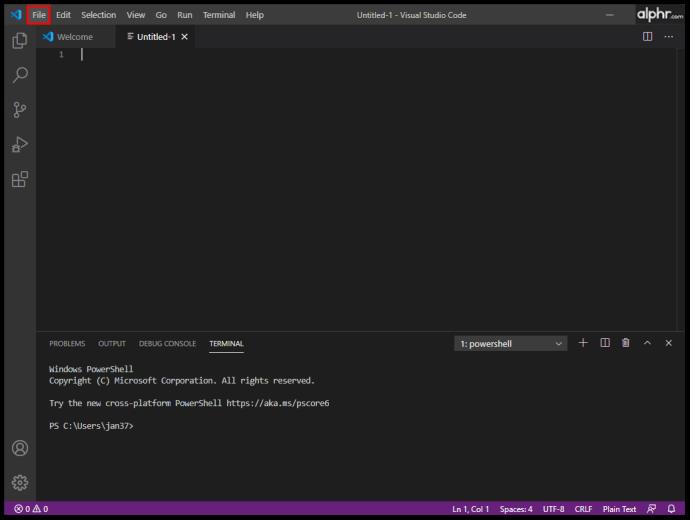
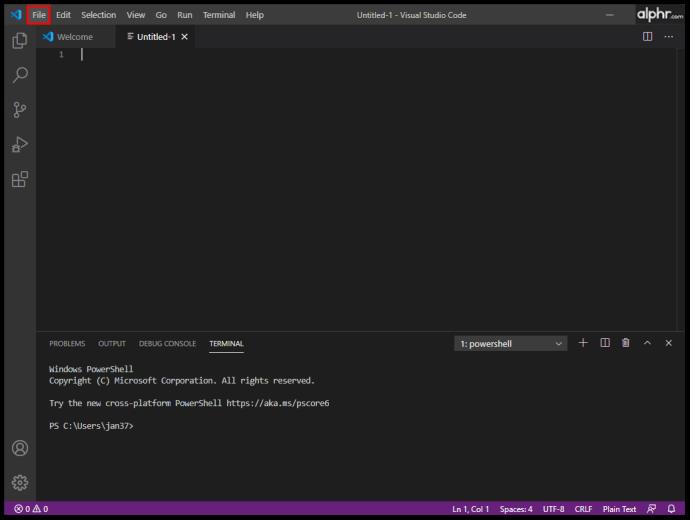
- ไปที่ส่วนบนของหน้าจอแล้วเลือกไฟล์

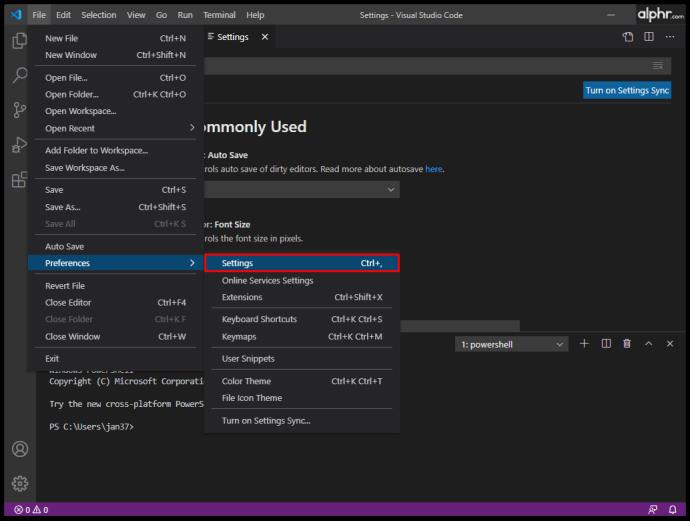
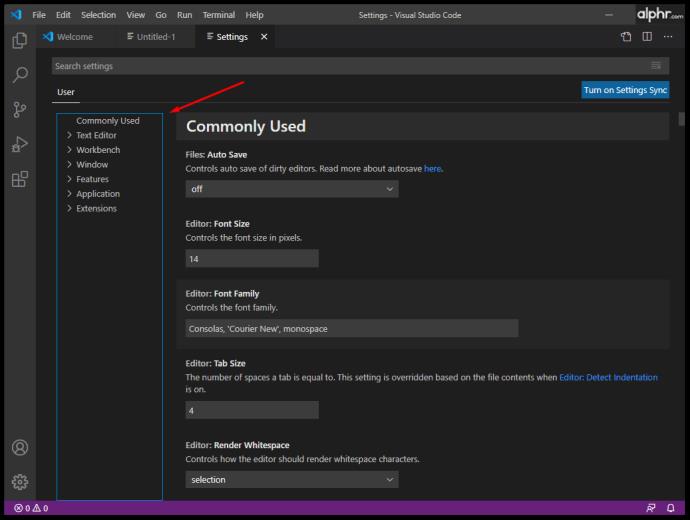
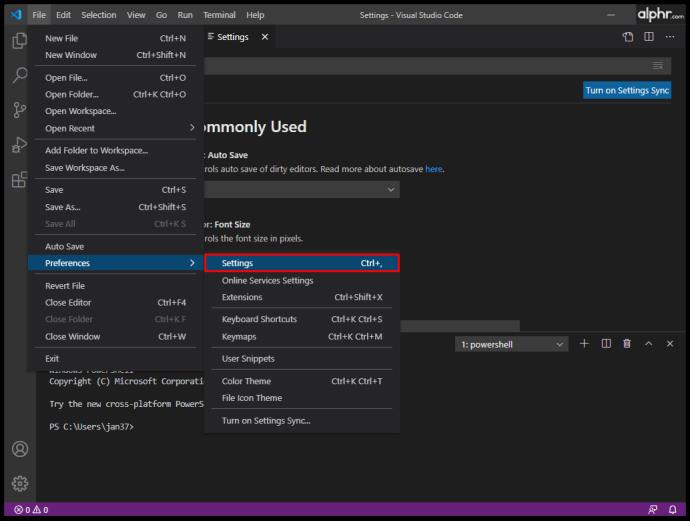
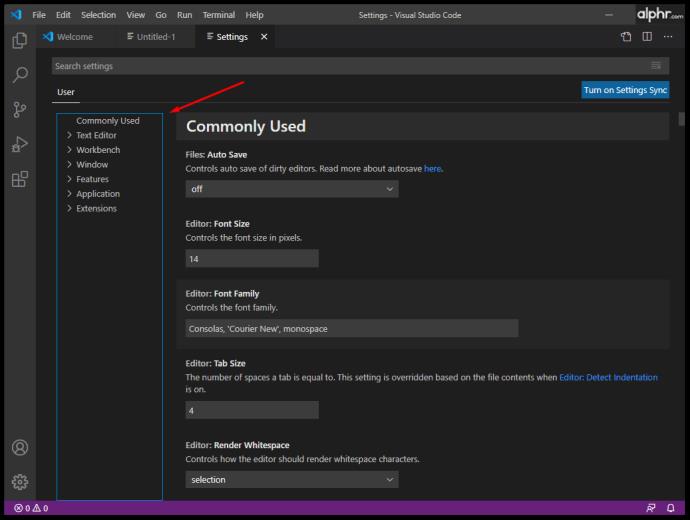
- ตอนนี้ ในเมนูแบบเลื่อนลง ให้ไปที่ค่ากำหนด > การตั้งค่า

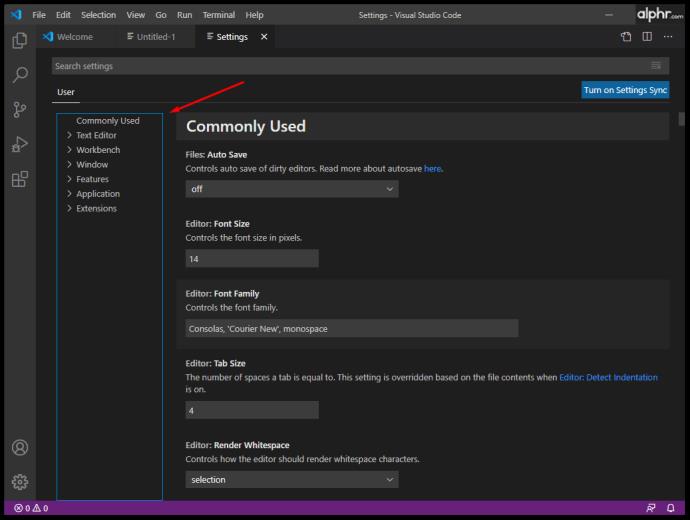
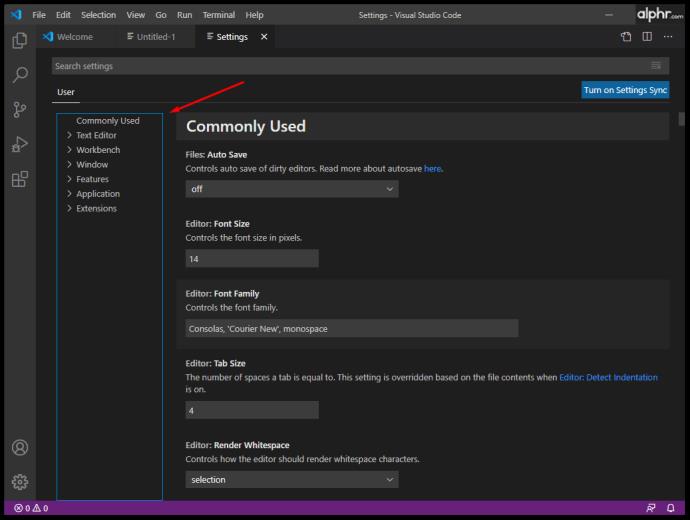
- ตอนนี้คุณจะเห็น ส่วน ที่ใช้บ่อยพร้อมเมนูทางด้านขวาของหน้าจอ คุณสามารถเข้าถึงแบบอักษรจากหน้านี้หรือทำตามขั้นตอนด้านล่าง

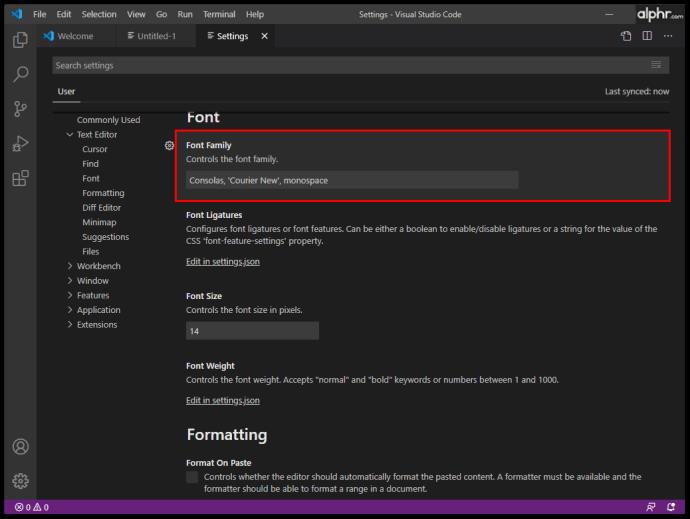
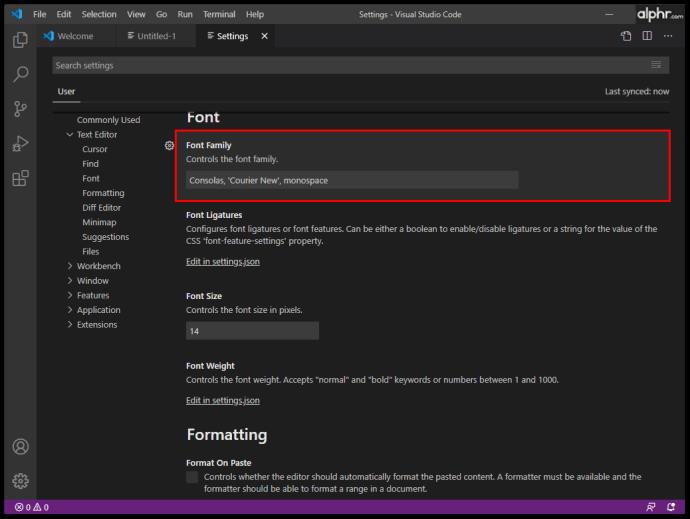
- หรือคลิกที่Text Editor > Fontแล้วมองหารายการเริ่มต้น“editor.fontFamily”: “Consolas ”

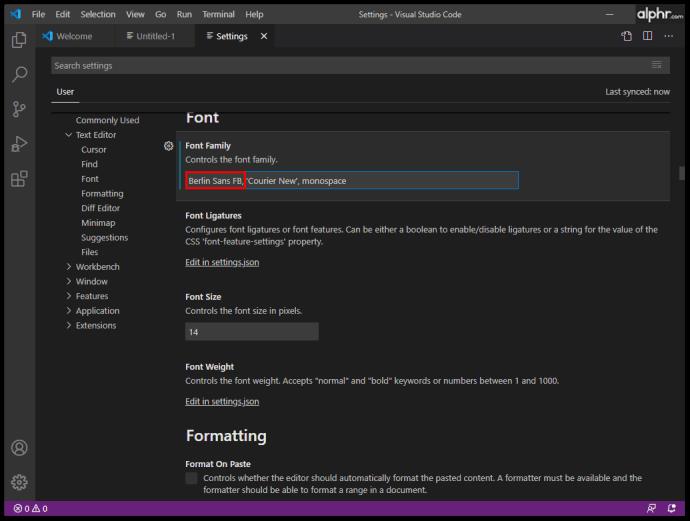
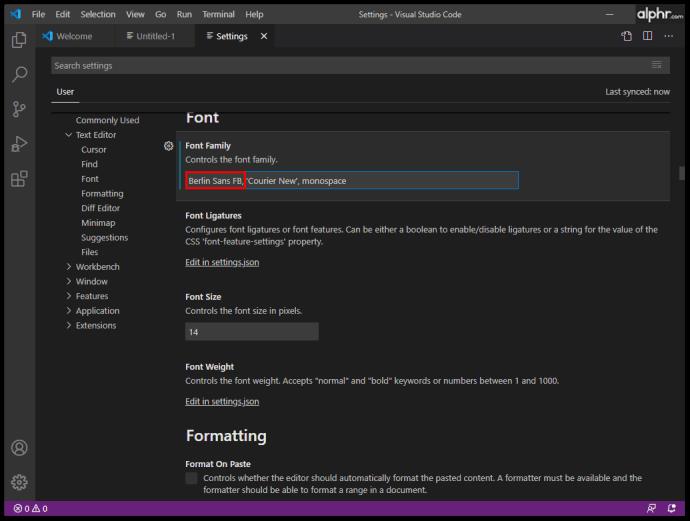
- จากนั้น แทนที่จะเป็น “ Consolas ” ให้ป้อนชื่อแบบอักษรที่คุณต้องการ

สิ่งนี้ควรเปลี่ยนตระกูลแบบอักษรโดยอัตโนมัติ
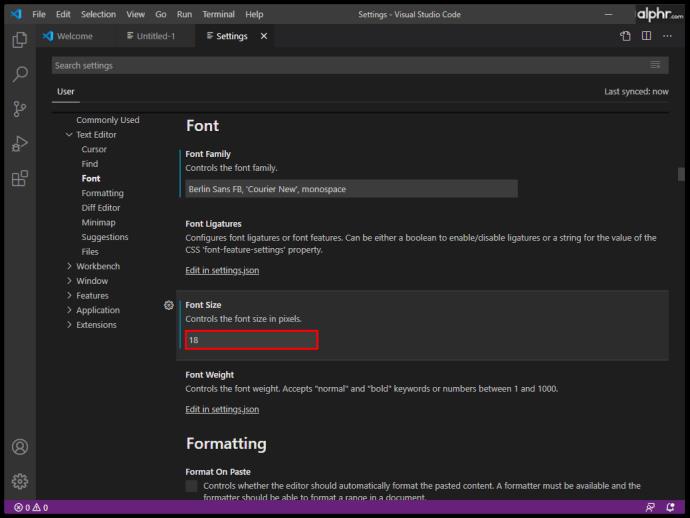
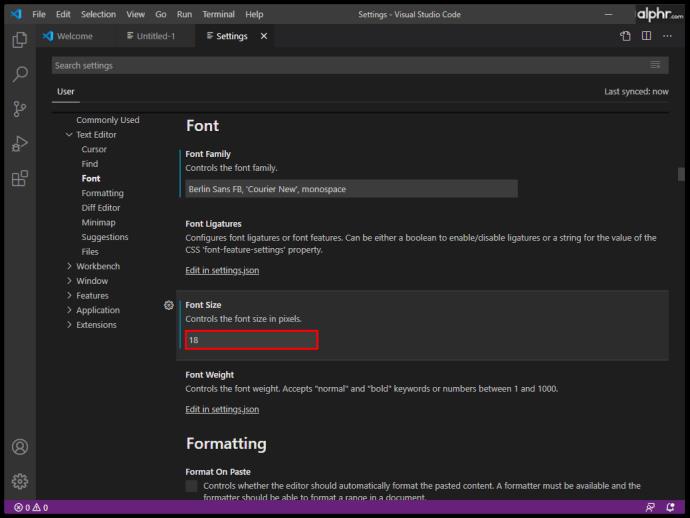
วิธีเปลี่ยนขนาดตัวอักษรใน VS Code
แม้ว่าคุณจะมีสายตาที่สมบูรณ์แบบแล้ว คุณก็ยังต้องรักษาสายตาให้สบายที่สุดเท่าที่จะเป็นไปได้เมื่อเขียนโค้ดหลายบรรทัด เช่นเดียวกับความคลาดเคลื่อนระหว่างอักขระที่คล้ายกันเป็นสิ่งสำคัญในการเลือกตระกูลฟอนต์ ขนาดฟอนต์ก็มีความสำคัญต่อการทำให้เขียนโค้ดได้ง่ายขึ้นและช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ไม่มีสูตรสำเร็จสำหรับขนาดตัวอักษรที่ดีที่สุดสำหรับการเขียนโค้ด ตามหลักการแล้ว คุณจะต้องเห็นอักขระให้ชัดเจนที่สุด แต่คุณก็ต้องการให้บรรทัดพอดีกับหน้าต่าง VS ด้วย ดังนั้น ลองขนาดฟอนต์ต่างๆ และค้นหาฟอนต์ที่เหมาะกับความต้องการในการเขียนโค้ดของคุณ
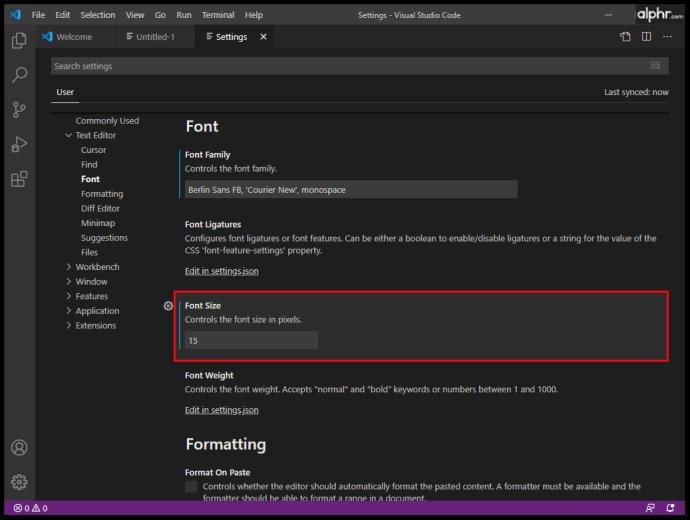
ต่อไปนี้เป็นวิธีเปลี่ยนขนาดตัวอักษรใน VS Code:
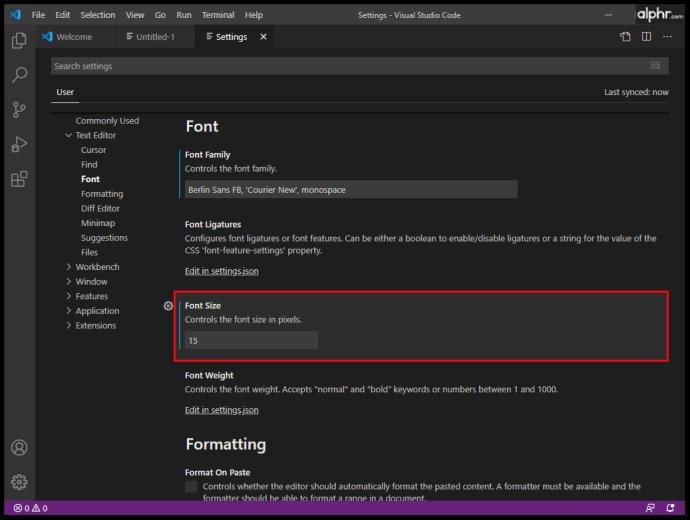
- ไปที่ เมนู การตั้งค่าผู้ใช้ (ขั้นตอนที่ 3 ในบทช่วยสอนแบบอักษร)

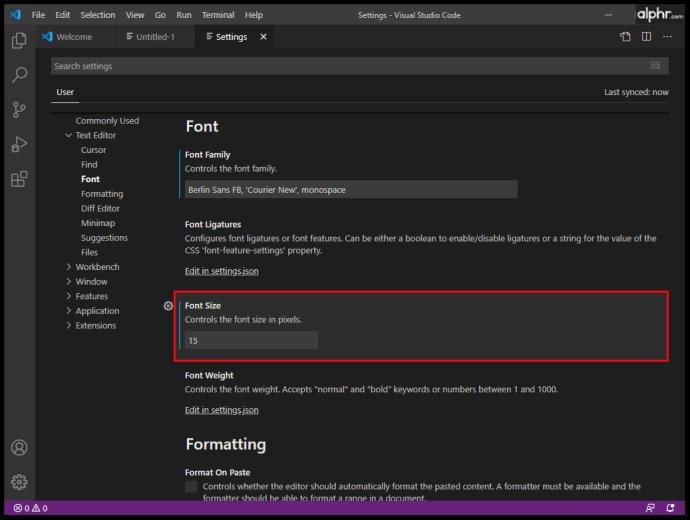
- มองหา“editor.fontSize”: 15บรรทัด ขนาดฟอนต์ของคุณอาจถูกกำหนดเป็นอย่างอื่น

- จากนั้น แทนที่จะเป็น15ให้ป้อนขนาดแบบอักษรที่คุณต้องการ

วิธีเปลี่ยนแบบอักษรของ Explorer ใน VS Code
คุณลักษณะ Explorer ใน VS Code ทำงานเหมือนกับคุณลักษณะ explorer ในแอปอื่นๆ ส่วนใหญ่ ใช้ในการจัดการ เรียกดู และเปิดไฟล์และโฟลเดอร์เพื่อทำงานในโครงการของคุณ เนื่องจาก VS Code ขึ้นอยู่กับโฟลเดอร์และไฟล์ Explorer ทำให้คุณเริ่มต้นได้ง่าย เพียงแค่เปิดไฟล์/โฟลเดอร์โดยใช้ VS Code มันง่ายเหมือนที่
คุณสามารถคาดหวังได้ว่าจะใช้ VS Code Explorer อย่างยุติธรรม หากขนาดแบบอักษรของ Explorer ไม่เหมาะกับคุณ คุณยินดีที่จะทราบว่าคุณสามารถเปลี่ยนได้
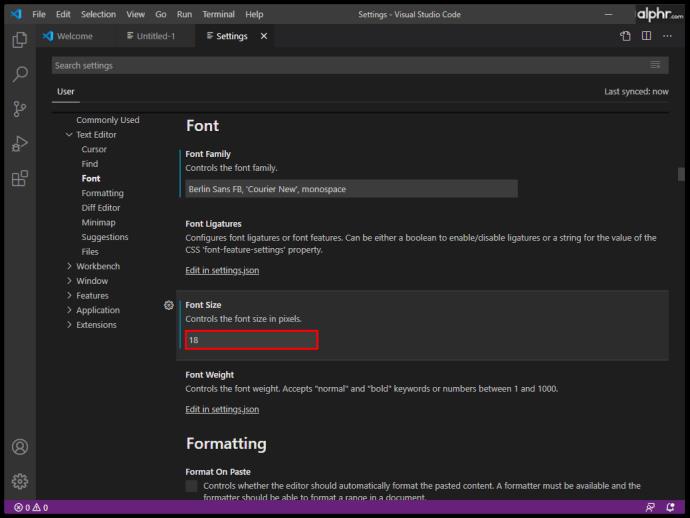
- ไปที่ เมนู การตั้งค่าผู้ใช้อีกครั้ง

- ค้นหา“editor.fontSize”: 14รายการ ขนาดตัวอักษรของคุณอาจแตกต่างออกไป

- เปลี่ยนเป็นขนาดฟอนต์ที่คุณเลือกตัวอย่างนี้ใช้18

วิธีเปลี่ยนแบบอักษรเทอร์มินัลใน VS Code
แทนที่จะสลับหน้าต่างหรือเปลี่ยนแปลงสถานะของเทอร์มินัลที่มีอยู่ VS Code ให้คุณใช้เทอร์มินัลแบบรวม ซึ่งพบได้ที่รูทของโปรเจ็กต์/เวิร์กสเปซของคุณ แน่นอน คุณอาจต้องการเปลี่ยนแปลงแบบอักษรที่นี่เพื่อความสะดวกในการใช้งาน ต่อไปนี้เป็นวิธีการเปลี่ยนฟอนต์เทอร์มินัล VS Code:
- นำทางไปยังโฟลเดอร์รูทของโปรเจ็กต์/เวิร์กสเปซของคุณ
- เปิด ไฟล์ settings.jsonโดยใช้ VS Code หรือใน VS Code ให้กดCtrl + Shift + P (แทนCtrlให้ใช้คำสั่งสำหรับอุปกรณ์ Mac) และค้นหาไฟล์settings.json

- เปลี่ยนสามบรรทัดที่เกี่ยวข้องเป็น:
โปรดทราบว่าD2Codingเป็นตัวอย่าง คุณยังสามารถเลือกแบบอักษรอื่นที่คุณต้องการได้อีกด้วย
“terminal.external.osxExec”: “iTerm.app”,
“terminal.integrated.shell.osx”: “/bin/zsh”,
“terminal.integrated.fontFamily”: “D2Coding”,
- บันทึกการตั้งค่าเมื่อเสร็จสิ้น
หากต้องการเปลี่ยนขนาดแบบอักษรของเทอร์มินัล ให้ไปที่ รายการ “terminal.integrated.fontSize”:และตั้งค่าตามที่คุณต้องการ
วิธีเปลี่ยนแบบอักษรสำหรับความคิดเห็นใน VS Code
รายการข้อคิดเห็นของโค้ดจะใช้แบบอักษรเดียวกับโค้ดที่เหลือตามค่าเริ่มต้น การเปลี่ยนแปลงนี้ทำให้โดดเด่น ซึ่งมักจะป้องกันไม่ให้เสียเวลาทำงานหลายชั่วโมง (การพลาดความคิดเห็นเป็นเรื่องง่ายเมื่ออยู่ในฟอนต์เดียวกับทุกอย่างใน VS) แม้จะดูเหมือนง่าย แต่วิธีแก้ปัญหานั้นซับซ้อนกว่าที่คุณคาดไว้เล็กน้อย นอกจากนี้ ผลลัพธ์อาจไม่สมบูรณ์แบบ เนื่องจากอาจทำให้เกิดปัญหาการจัดตำแหน่ง ถึงกระนั้น ก็ไม่เสียหายที่จะลอง:
- ไปที่โฟลเดอร์การติดตั้งรูทสำหรับ VS Code บนอุปกรณ์ของคุณ
- ไปที่ รายการ touch style.cssในเทอร์มินัล สิ่งนี้จะสร้างสไตล์ชีต
- ตอนนี้ ได้เวลาเพิ่มกฎแบบอักษรแล้ว นี่คือตัวอย่างของสไตล์:
.mtk3 {
font-family: "iosevka";
font-size: 1em;
font-style: italic;
}
- เปิดsettings.jsonและเพิ่มรายการนี้:
"vscode_custom_css.imports":
"file:///Users/username/.vscode/style.css"],
- ตอนนี้ ดาวน์โหลดปลั๊กอินCustom CSS และ JS Loader
- เมื่อติดตั้งแล้ว ให้ใช้ คำสั่ง Ctrl + Shift + Pและตรวจสอบให้แน่ใจว่าเปิดใช้งานปลั๊กอินแล้ว
- รีสตาร์ทรหัส VS
- ความคิดเห็นควรมีแบบอักษรใหม่
วิธีเปลี่ยนขนาดตัวอักษรแถบด้านข้างใน VS Code
ไม่มีการตั้งค่าใน VS Code ที่ช่วยให้ผู้ใช้เปลี่ยนขนาดแบบอักษรของเทอร์มินัล อย่างไรก็ตาม มีวิธีแก้ปัญหาอยู่ และเกี่ยวข้องกับปลั๊กอิน Custom CSS และ JS Loader ที่กล่าวถึง
- ในปลั๊กอิน ให้ไปที่รายละเอียดส่วนขยายและทำตามส่วนบทช่วยสอนอย่างระมัดระวัง
- ใช้ตรรกะต่อไปนี้:
"vscode_custom_css.imports": ["[insert custom file URL]"]
- ทำเช่นนี้สำหรับแต่ละไฟล์ที่กำหนดเอง
ผลลัพธ์ควรทำให้แถบด้านข้าง VS Code ดีขึ้นและสวยงามมากขึ้น
วิธีการเปลี่ยนแบบอักษรโดยใช้ระบบปฏิบัติการที่แตกต่างกัน
หากคุณกำลังเขียนโค้ดใน VS แสดงว่าคุณกำลังใช้คอมพิวเตอร์ที่ใช้ Windows, Mac หรือระบบ Linux แม้ว่าทั้งสามนี้จะไม่เหมือนกันในแง่ของ VS แต่ความแตกต่างส่วนใหญ่จะอยู่ที่ ตัวเลือกปุ่ม Ctrl / Cmdและตำแหน่งเริ่มต้นของไฟล์ VS Code ดังนั้น หลักการเปลี่ยนฟอนต์ใน VS Code จึงค่อนข้างเหมือนกันในทุกอุปกรณ์
คำถามที่พบบ่อยเพิ่มเติม
ทำไมฉันถึงเปลี่ยนฟอนต์ใน VS Code ไม่ได้
มีข้อผิดพลาดมากมายที่คุณสามารถทำได้ใน VS Code และการเปลี่ยนแบบอักษรนั้นไม่ตรงไปตรงมาเหมือนใน MS Word เนื่องจากคุณจะต้องใช้การเขียนโค้ดจำนวนมากเพื่อเปลี่ยนแบบอักษร VS Code จริง คุณควรทราบเกี่ยวกับการกำกับดูแลโดยทั่วไปที่ผู้คนสร้างขึ้น ตรวจสอบให้แน่ใจว่าแต่ละรายการมีเครื่องหมายคำพูดล้อมรอบ ตัวอย่างเช่น“vscode_custom_css.imports”: [“file:///Users/username/.vscode/style.css”]จะไม่ทำงานจนกว่าคุณจะใช้เครื่องหมายคำพูด นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณใช้ช่องว่างระหว่างคำสั่ง
แบบอักษรใดใช้สำหรับโค้ดใน VS Code
ตามค่าเริ่มต้น แบบอักษรที่ใช้สำหรับการเข้ารหัสใน VS Code คือ Consolas หากคุณทำตามคำแนะนำนี้ คุณจะสามารถเปลี่ยนฟอนต์ส่วนใหญ่ใน VS Code ได้ ไม่ว่าเราจะพูดถึงตัวโค้ดเอง เทอร์มินัล ความคิดเห็น หรือฟีเจอร์ explorer
อย่างไรก็ตาม หากคุณกำลังพูดถึงฟอนต์ที่พบในภาพเว็บไซต์ทางการของ VS Code จะไม่มีใครบอกคุณได้ว่าฟอนต์ใดถูกใช้ เว้นแต่ผู้พัฒนา VS Code จะเปิดเผยอย่างชัดเจนว่าฟอนต์ใดถูกใช้ ไม่มีทางที่จะรู้ได้
ฉันจะแฮ็กฟอนต์ VS Code ได้อย่างไร
เดิมที การแฮ็กหมายถึงการแก้ไข แต่ถ้าหมายถึงการเพิ่มฟอนต์แฮ็กให้กับ VS คุณสามารถเพิ่มผ่านเว็บไซต์ของแฮ็กได้ ดาวน์โหลดแบบอักษร TrueType จาก Hack แตกไฟล์ zip ที่ดาวน์โหลดมา ติดตั้งไฟล์ที่แยกออกมา จากนั้นไปที่เครื่องมือตามด้วยตัวเลือก ในเมนูตัวเลือก เลือกสภาพแวดล้อม จากนั้นไปที่ฟอนต์และสี เปิดเมนูแบบเลื่อนลง Font และเลือกรายการ Hack
แฮ็กเกอร์ใช้ฟอนต์อะไร
ตามกฎทั่วไป โค้ดเดอร์ทุกคนรวมถึงแฮ็กเกอร์จะใช้ฟอนต์ที่พวกเขาชอบ ตัวอย่างที่ดีของแบบอักษรยอดนิยมที่ถูกกล่าวหาว่าเป็น "ตัวเลือกของแฮ็กเกอร์" คือ Ray Bluetens หรือที่เรียกว่า Lawn Dart Fonts
การเปลี่ยนตัวเลือกแบบอักษรใน VS Code
การจัดการกับตัวเลือกแบบอักษรใน VS Code นั้นไม่ตรงไปตรงมาเหมือนกับการเปลี่ยนแบบอักษรในโปรแกรมแก้ไขข้อความ อย่างไรก็ตาม เมื่อพิจารณาว่าเรากำลังพูดถึงซอฟต์แวร์เขียนโค้ดที่นี่ VS มีตัวเลือกที่หลากหลายเมื่อเทียบกับคู่แข่ง ทำตามคำแนะนำในบทความนี้และทำให้ประสบการณ์การเขียนโค้ดของคุณเป็นส่วนตัว เป็นมิตรกับผู้ใช้ และราบรื่นที่สุดเท่าที่จะเป็นไปได้
คุณแก้ไขการตั้งค่าแบบอักษรใน VS Code ได้หรือไม่ คุณพบปัญหาใด ๆ หรือไม่? เลื่อนลงและดูส่วนความคิดเห็นของเราด้านล่าง เต็มไปด้วยคำแนะนำที่ดี อย่าละเว้นจากการถามคำถามของคุณเองหรือเริ่มการสนทนา ชุมชนของเรายินดีเป็นอย่างยิ่งที่จะช่วยเหลือ