VPN คืออะไร ข้อดีและข้อเสียของ VPN เครือข่ายส่วนตัวเสมือน

VPN คืออะไร มีข้อดีข้อเสียอะไรบ้าง? มาพูดคุยกับ WebTech360 เกี่ยวกับนิยามของ VPN และวิธีนำโมเดลและระบบนี้ไปใช้ในการทำงาน
Visual Studio Code Workspace คือชุดของไฟล์ที่เปิดในหน้าต่างเดียว เวิร์กสเปซสามารถเป็นโฟลเดอร์เดียวได้ แต่ในบางกรณี จะรวมไฟล์หลายไฟล์ไว้ในเวิร์กโฟลว์การพัฒนาที่เรียกว่าเวิร์กสเปซหลายรูท หากคุณกำลังทำงานในโครงการและต้องเปิดไฟล์หลายไฟล์บนแพลตฟอร์มนี้ ฟีเจอร์ Workspace ใหม่สามารถช่วยได้ คุณจะสามารถเปิดไฟล์ได้หลายไฟล์ในหน้าต่างเดียวกัน ทำให้ง่ายต่อการเข้าถึงเอกสารที่จำเป็นทั้งหมดของคุณ ไฟล์ .code-Workspaces ใช้เพื่อบันทึกการกำหนดค่าโฟลเดอร์ของโครงการ เมื่อกำหนดค่าแล้ว มันจะเปิดไฟล์ต่าง ๆ ในหน้าต่างเดียวกันโดยอัตโนมัติ นอกจากนี้ยังติดตั้งได้เร็วกว่าและง่ายกว่าการเขียนเชลล์สคริปต์อีกด้วย ดูวิธีสร้าง VS Code Workspace

การสร้างพื้นที่ทำงานใหม่ใน VS Code
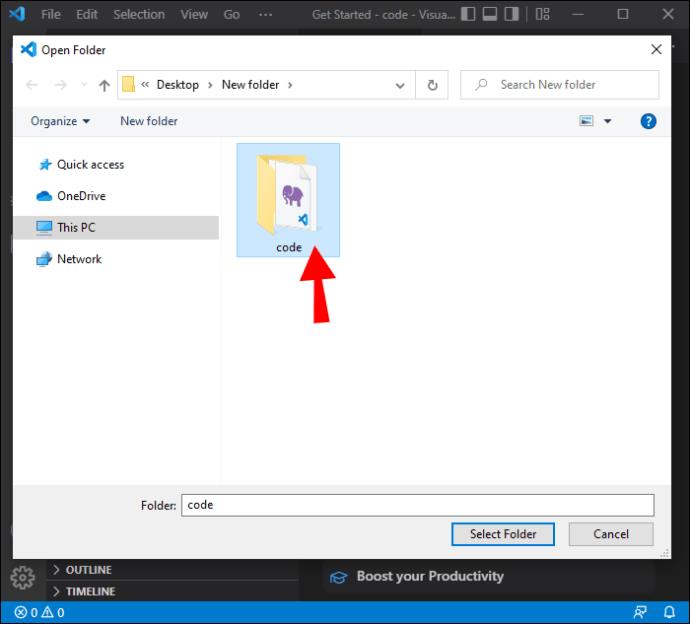
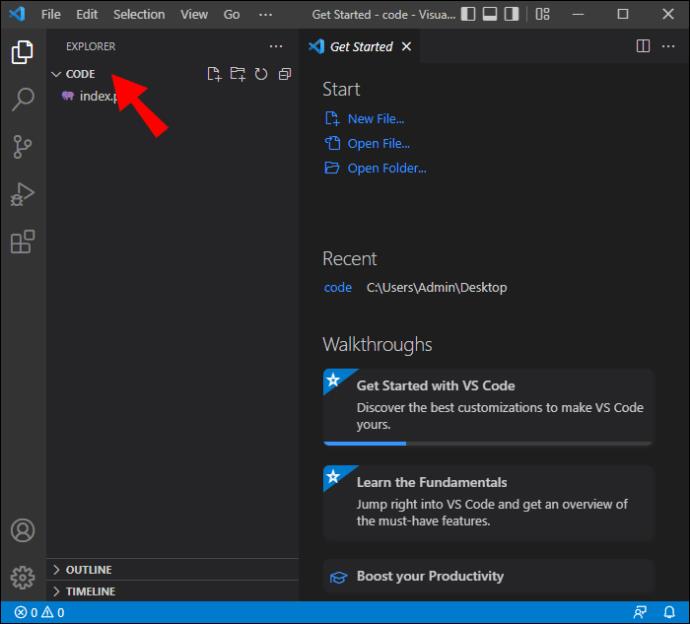
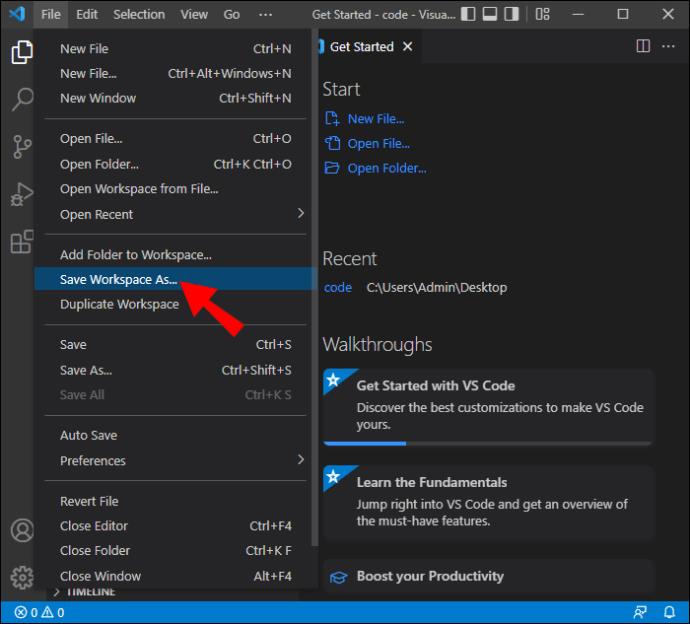
Workspace ของคุณมักเป็นสำเนาของโค้ดเบสของทีมในเครื่อง ซึ่งคุณสามารถใช้ทดสอบและพัฒนาโค้ดของคุณได้ ในกรณีส่วนใหญ่ จะถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณเปิดโฟลเดอร์ VS อย่างไรก็ตาม คุณอาจต้องการสร้างไฟล์หลายไฟล์เพื่อติดตามการเปลี่ยนแปลงทั้งหมดที่คุณทำในสาขาต่างๆ ของโครงการ ต่อไปนี้คือวิธีการรวมไฟล์เหล่านั้นเข้าไว้ใน VS Code Workspace



พื้นที่ทำงานใหม่ของคุณถูกสร้างขึ้นบน VS Code แล้ว และชื่อจะแสดงเป็น (ชื่อ).code-Workspace
การตั้งค่าพื้นที่ทำงาน
การตั้งค่าเหล่านี้จะลบล้างการตั้งค่าเริ่มต้นและสามารถใช้เพื่อปรับแต่งพื้นที่ทำงานของคุณตามที่คุณต้องการ ไฟล์เหล่านี้จัดเก็บไว้ในไฟล์ JSON และตำแหน่งจะถูกกำหนดโดยวิธีที่คุณเปิดโฟลเดอร์
การตั้งค่าพื้นที่ทำงานโฟลเดอร์เดียว

หากคุณเปิดโฟลเดอร์เป็นพื้นที่ทำงาน การตั้งค่าจะอยู่ใน .vscode/settings.json
การตั้งค่าพื้นที่ทำงานหลายรูท

หากโฟลเดอร์ที่คุณเปิดเป็นไฟล์ .code-workspace การตั้งค่า Workspace ทั้งหมดจะถูกเพิ่มลงในไฟล์ .code-workspace
คุณยังคงปรับแต่งการตั้งค่าตามโฟลเดอร์รูทได้ แต่การตั้งค่าจะลบล้างการตั้งค่าที่กำหนดไว้ใน .code-workspace
การกำหนดค่าและงานการเปิดใช้งาน Workspace
คล้ายกับวิธีการกำหนดค่าการตั้งค่าสำหรับ Workspace งานและการเปิดใช้ยังสามารถปรับแต่งให้เหมาะกับ Workspace ได้อีกด้วย หากคุณมีโฟลเดอร์ที่เปิดเป็นไฟล์ .code-workspace หรือ Workspace ตำแหน่งของงานและการกำหนดค่าการเปิดใช้จะอยู่ในไฟล์ .vsh หรือไฟล์ .workspace นอกจากนี้ยังสามารถปรับการกำหนดค่าเหล่านี้ได้จากโฟลเดอร์
ปรับพื้นที่ทำงาน VS Code ใหม่ให้เหมาะสม
ด้วยการสนับสนุนในตัวสำหรับภาษาการเขียนโปรแกรมต่างๆ รวมถึง TypeScript, Javascript และ Node JS Workspace จึงเป็นเครื่องมือที่เหมาะสำหรับนักพัฒนา เคล็ดลับเหล่านี้จะทำให้แพลตฟอร์มมีประสิทธิภาพมากขึ้นและใช้งานได้ง่ายขึ้น
เทอร์มินัล
คุณอาจใช้เทอร์มินัลเริ่มต้นที่ระบบปฏิบัติการของคุณให้มา ด้วย VS Code แพลตฟอร์มต้องการสร้างเพื่อให้คุณไม่ต้องพึ่งพาคุณลักษณะของระบบปฏิบัติการ VS Code มาพร้อมกับเทอร์มินัลในตัวที่มีทุกความต้องการของคุณในที่เดียว เป็นวิธีที่ยอดเยี่ยมในการติดตามโครงการพัฒนาของคุณและทำให้แน่ใจว่าโครงการเหล่านั้นดำเนินไปอย่างราบรื่น ด้วยความสามารถในการเปลี่ยนชื่อหรือเปลี่ยนสีไอคอน การแยกความแตกต่างระหว่างเทอร์มินัลต่างๆ สำหรับโครงการของคุณจึงง่ายขึ้น
ห่อแท็บ
คุณลักษณะนี้มีประโยชน์สำหรับนักพัฒนาซอฟต์แวร์ที่กำลังทำงานในโครงการขนาดใหญ่ซึ่งมีการใช้ส่วนประกอบหลายส่วน การติดตามไฟล์ทั้งหมดอาจเป็นเรื่องยากเมื่อย้ายจากคอมโพเนนต์หนึ่งไปยังอีกคอมโพเนนต์ ใน VS Code แท็บต่างๆ จะปรากฏในเบราว์เซอร์ และคุณจะต้องเลื่อนจากอันหนึ่งไปยังอีกอันหนึ่งเมื่อคุณต้องการดูว่ามีอะไรอยู่ข้างใน
วิธีที่มีประสิทธิภาพมากกว่าคือการรวมแท็บเหล่านี้โดยคลิก Cmd + และค้นหา "Wrap Tabs" คุณลักษณะนี้จะช่วยให้เห็นสิ่งที่อยู่ในแท็บต่างๆ ได้ง่ายขึ้น
ตรึงแท็บ
ในฐานะนักพัฒนา ขอแนะนำให้จัดระเบียบพื้นที่ทำงานของคุณให้มากที่สุด คุณทำได้โดยการตรึงแท็บที่คุณใช้บ่อยไว้ที่ด้านหน้าของหน้าจอ คุณยังสามารถปรับแต่งรูปลักษณ์ของแท็บเหล่านี้ได้โดยกดปุ่ม Cmd + หรือ Ctrl + แล้วค้นหา "Pin Tab"
หน้าจอผู้ใช้
อินเทอร์เฟซของเทอร์มินัลของคุณได้รับการตั้งค่าให้มีตัวเลือกต่างๆ เช่น explorer, search, project manager และ output นอกจากนี้ยังมีส่วนท้ายที่คุณสามารถค้นหาและแก้ไขรายละเอียดต่างๆ ได้อย่างง่ายดาย ใน VS Code คุณสามารถลากและวางแท็บเหล่านี้ จัดเรียงใหม่ตามที่คุณต้องการ คุณสามารถวางตัวเลือกที่ใช้บ่อยไว้ใกล้กับด้านบนสุดหรือปรับแต่งเพื่อให้เข้าถึงได้ง่ายขึ้น การปรับส่วนต่อประสานผู้ใช้ให้เป็นส่วนตัวทำให้ Workspace ของคุณใช้งานได้ง่ายขึ้น
ภาษา
เมื่อสร้างหน้าใหม่ใน Visual Studio Code ไฟล์จะไม่มีชื่อ และคุณจะต้องกรอกรายละเอียดเหล่านั้นด้วยตัวเอง จากนั้นคุณจะต้องย้ายไปที่ชื่อไฟล์และป้อนนามสกุล กระบวนการนี้อาจน่าเบื่อ โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับไฟล์จำนวนมาก
คุณสามารถปรับกระบวนการให้เหมาะสมได้โดยอนุญาตให้ IDE ดูที่ไฟล์ จากนั้นจะใช้ระบบการตั้งชื่อก่อนหน้าเพื่อกำหนดชื่อให้กับไฟล์ใหม่ที่คุณสร้างขึ้น
ดูตัวอย่าง
VS Code มีคุณสมบัติที่น่าผิดหวัง ตัวอย่างเช่น หากคุณเปิดไฟล์ในการแสดงตัวอย่างแล้วเปิดอีกไฟล์หนึ่งทันทีโดยไม่เปลี่ยนแปลงไฟล์แรก โปรแกรมจะปิดไฟล์แรก หากคุณต้องการเปลี่ยนแปลงสิ่งนี้และเปิดทั้งสองไฟล์ไว้ในการแสดงตัวอย่าง ให้ไปที่การตั้งค่าและค้นหา "เปิดใช้งานการแสดงตัวอย่าง" ทำเครื่องหมายที่ช่องทำเครื่องหมายเพื่อทำการเปลี่ยนแปลงที่จำเป็น
การตั้งค่าพีซีใหม่
คุณอาจปรับแต่งและปรับแต่ง VS Code Workspace ตามที่คุณต้องการ เพียงเพื่อซื้อพีซีเครื่องใหม่ แม้ว่าเครื่องใหม่จะดีมาก แต่การกำหนดค่า Workspace ของคุณใหม่อาจเป็นเรื่องที่น่ารำคาญ
การตั้งค่าการซิงโครไนซ์ช่วยให้คุณบันทึกการกำหนดค่าทั้งหมดได้ในที่เดียว เมื่อคุณได้รับอุปกรณ์อื่น อุปกรณ์จะใช้การตั้งค่าของอุปกรณ์เก่ากับ VS Code Workspace ใหม่โดยอัตโนมัติ ด้วยวิธีนี้ คุณไม่ต้องกำหนดค่า Workspace ใหม่บนพีซีเครื่องใหม่ของคุณ
เปิดเล่นซ้ำ

การเริ่มต้นแก้ไขข้อบกพร่องของเว็บแอปในการผลิตอาจเป็นเรื่องที่ท้าทายและใช้เวลานาน ด้วยOpenReplayคุณสามารถตรวจสอบและเล่นซ้ำทุกสิ่งที่ผู้ใช้ของคุณทำ ทำให้คุณเห็นว่าแอปทำงานอย่างไรและตรวจหาปัญหาที่อาจเกิดขึ้น OpenReplay เป็นตัวเลือกที่ยอดเยี่ยมเนื่องจากเป็นทาง เลือกฟรีแบบโอเพ่นซอร์สสำหรับแอปพลิเคชันการดีบั๊กอื่นๆ เช่นLogRocketและFullStory การใช้โปรแกรมแก้ไขจุดบกพร่องช่วยให้คุณประหยัดเวลาได้มากเมื่อใช้ Workspace
GitHub

VS Code มาพร้อมกับ การรวมGitHubในตัว สิ่งนี้ทำให้คุณสามารถส่งไฟล์ของคุณไปยัง GitHub ได้อย่างรวดเร็ว การเชื่อมต่อกับ GitHub จาก VS Code หมายความว่าคุณไม่ต้องเสียเวลาเขียนคำสั่ง git การรวม VS Code ทำให้การดูแลไฟล์ของคุณง่ายขึ้น
โฟลเดอร์ทั้งหมดของคุณในที่เดียว
พื้นที่ทำงานทำให้ทีมของคุณสามารถจัดระเบียบได้ง่าย สามารถจัดเก็บไฟล์และโฟลเดอร์ไว้ในที่เดียว ทำให้สามารถเปิดและดูไฟล์เหล่านั้นได้ด้วยการคลิกเพียงปุ่มเดียว พื้นที่ทำงานสามารถปรับให้เหมาะสมเพื่อปรับปรุงประสิทธิภาพและช่วยติดตามโครงการที่กำลังดำเนินอยู่ ด้วยคู่มือนี้ ตอนนี้คุณก็พร้อมที่จะสร้างพื้นที่ทำงานบน VS Code และปรับแต่งให้เหมาะกับความต้องการของคุณแล้ว
คุณตั้งค่าพื้นที่ทำงานใหม่บน VS Code แล้วหรือยัง แจ้งให้เราทราบว่าคุณสร้างและเพิ่มประสิทธิภาพพื้นที่ทำงานของคุณอย่างไรในความคิดเห็นด้านล่าง
VPN คืออะไร มีข้อดีข้อเสียอะไรบ้าง? มาพูดคุยกับ WebTech360 เกี่ยวกับนิยามของ VPN และวิธีนำโมเดลและระบบนี้ไปใช้ในการทำงาน
Windows Security ไม่ได้แค่ป้องกันไวรัสพื้นฐานเท่านั้น แต่ยังป้องกันฟิชชิ่ง บล็อกแรนซัมแวร์ และป้องกันไม่ให้แอปอันตรายทำงาน อย่างไรก็ตาม ฟีเจอร์เหล่านี้ตรวจจับได้ยาก เพราะซ่อนอยู่หลังเมนูหลายชั้น
เมื่อคุณเรียนรู้และลองใช้ด้วยตัวเองแล้ว คุณจะพบว่าการเข้ารหัสนั้นใช้งานง่ายอย่างเหลือเชื่อ และใช้งานได้จริงอย่างเหลือเชื่อสำหรับชีวิตประจำวัน
ในบทความต่อไปนี้ เราจะนำเสนอขั้นตอนพื้นฐานในการกู้คืนข้อมูลที่ถูกลบใน Windows 7 ด้วยเครื่องมือสนับสนุน Recuva Portable คุณสามารถบันทึกข้อมูลลงใน USB ใดๆ ก็ได้ที่สะดวก และใช้งานได้ทุกเมื่อที่ต้องการ เครื่องมือนี้กะทัดรัด ใช้งานง่าย และมีคุณสมบัติเด่นดังต่อไปนี้:
CCleaner สแกนไฟล์ซ้ำในเวลาเพียงไม่กี่นาที จากนั้นให้คุณตัดสินใจว่าไฟล์ใดปลอดภัยที่จะลบ
การย้ายโฟลเดอร์ดาวน์โหลดจากไดรฟ์ C ไปยังไดรฟ์อื่นบน Windows 11 จะช่วยให้คุณลดความจุของไดรฟ์ C และจะช่วยให้คอมพิวเตอร์ของคุณทำงานได้ราบรื่นยิ่งขึ้น
นี่เป็นวิธีเสริมความแข็งแกร่งและปรับแต่งระบบของคุณเพื่อให้การอัปเดตเกิดขึ้นตามกำหนดการของคุณเอง ไม่ใช่ของ Microsoft
Windows File Explorer มีตัวเลือกมากมายให้คุณเปลี่ยนวิธีดูไฟล์ สิ่งที่คุณอาจไม่รู้ก็คือตัวเลือกสำคัญอย่างหนึ่งถูกปิดใช้งานไว้ตามค่าเริ่มต้น แม้ว่าจะมีความสำคัญอย่างยิ่งต่อความปลอดภัยของระบบของคุณก็ตาม
ด้วยเครื่องมือที่เหมาะสม คุณสามารถสแกนระบบของคุณและลบสปายแวร์ แอดแวร์ และโปรแกรมอันตรายอื่นๆ ที่อาจแฝงอยู่ในระบบของคุณได้
ด้านล่างนี้เป็นรายการซอฟต์แวร์ที่แนะนำเมื่อติดตั้งคอมพิวเตอร์ใหม่ เพื่อให้คุณสามารถเลือกแอปพลิเคชันที่จำเป็นและดีที่สุดบนคอมพิวเตอร์ของคุณได้!
การพกพาระบบปฏิบัติการทั้งหมดไว้ในแฟลชไดรฟ์อาจมีประโยชน์มาก โดยเฉพาะอย่างยิ่งหากคุณไม่มีแล็ปท็อป แต่อย่าคิดว่าฟีเจอร์นี้จำกัดอยู่แค่ระบบปฏิบัติการ Linux เท่านั้น ถึงเวลาลองโคลนการติดตั้ง Windows ของคุณแล้ว
การปิดบริการเหล่านี้บางอย่างอาจช่วยให้คุณประหยัดพลังงานแบตเตอรี่ได้มากโดยไม่กระทบต่อการใช้งานประจำวันของคุณ
Ctrl + Z เป็นปุ่มผสมที่นิยมใช้กันมากใน Windows โดย Ctrl + Z ช่วยให้คุณสามารถเลิกทำการกระทำในทุกส่วนของ Windows ได้
URL แบบย่อนั้นสะดวกในการล้างลิงก์ยาวๆ แต่ก็ซ่อนปลายทางที่แท้จริงไว้ด้วย หากคุณต้องการหลีกเลี่ยงมัลแวร์หรือฟิชชิ่ง การคลิกลิงก์นั้นโดยไม่ระวังไม่ใช่ทางเลือกที่ฉลาดนัก
หลังจากรอคอยมาอย่างยาวนาน ในที่สุดการอัปเดตหลักครั้งแรกของ Windows 11 ก็ได้เปิดตัวอย่างเป็นทางการแล้ว













