บทช่วยสอนนี้จะแสดงวิธีที่ดีที่สุดในการปัดมุมภาพโดยใช้ Photoshop บทความยังแสดงวิธีการเพิ่มขอบให้รูปภาพของคุณหลังจากการปัดมุมแล้ว และสุดท้ายขั้นตอนที่สำคัญที่สุด ซึ่งก็คือการบันทึกผลลัพธ์โดยคงความโปร่งใสไว้ที่มุม
ขั้นตอนที่ 1: ปลดล็อคเลเยอร์พื้นหลัง
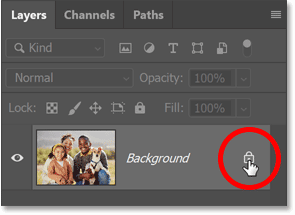
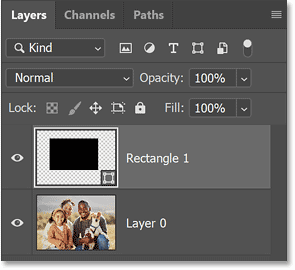
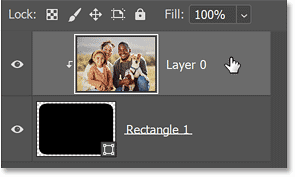
เมื่อเปิดรูปภาพใน Photoshop ให้เริ่มต้นด้วยการไปที่แผง Layers ซึ่งรูปภาพนั้นอยู่บนเลเยอร์พื้นหลัง
คลิกไอคอนล็อคของเลเยอร์เพื่อปลดล็อค Photoshop จะเปลี่ยนชื่อเลเยอร์เป็นเลเยอร์ 0 และไอคอนล็อคจะหายไป
ปลดล็อคเลเยอร์พื้นหลัง
ขั้นตอนที่ 2: เลือกเครื่องมือสี่เหลี่ยมผืนผ้า
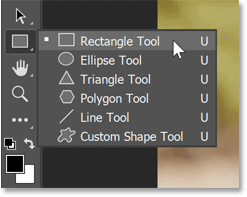
ในแถบเครื่องมือ เลือกเครื่องมือสี่เหลี่ยมผืนผ้า
หากมีเครื่องมือรูปร่างอื่น ให้คลิกและกดไอคอนของเครื่องมือนั้นค้างไว้ จากนั้นเลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากรายการ
เลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากแถบเครื่องมือใน Photoshop
ขั้นตอนที่ 3: ตั้งค่าตัวเลือกรูปร่าง
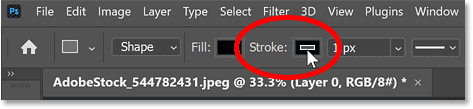
ในแถบตัวเลือก ให้คลิกตัวอย่างสีเส้นขอบ
สีของเส้นสวอตช์ในแถบตัวเลือกใน Photoshop
ตั้งค่าสีเป็นNone เพื่อไม่ให้แสดงเส้นขอบ
จากนั้นกดEnter ( Return บน Mac) เพื่อปิดตัวเลือกสี
เลือกไม่มีสำหรับสีเส้น
ทางด้านซ้ายของสีเส้นคือตัวอย่างสีเติม
รูปร่างจะใช้สีอะไรก็ได้ ดังนั้นสำหรับตัวอย่างนี้เราจะปล่อยไว้เป็นสีดำ (สีรูปร่างเริ่มต้น)
ตัวอย่างสีเติม
นอกจากนี้ในแถบตัวเลือกยังมีตัวเลือกรัศมีมุมด้วย ซึ่งคุณสามารถป้อนมิติของมุมก่อนที่จะวาดรูปร่างได้
ตอนนี้ปล่อยไว้ที่ 0 ก่อนเพราะเราจะปัดมุมหลังจากวาดรูปร่างแล้ว
ตัวเลือกรัศมีมุมสำหรับเครื่องมือสี่เหลี่ยมผืนผ้าใน Photoshop
ขั้นตอนที่ 4: วาดรูปสี่เหลี่ยมผืนผ้า
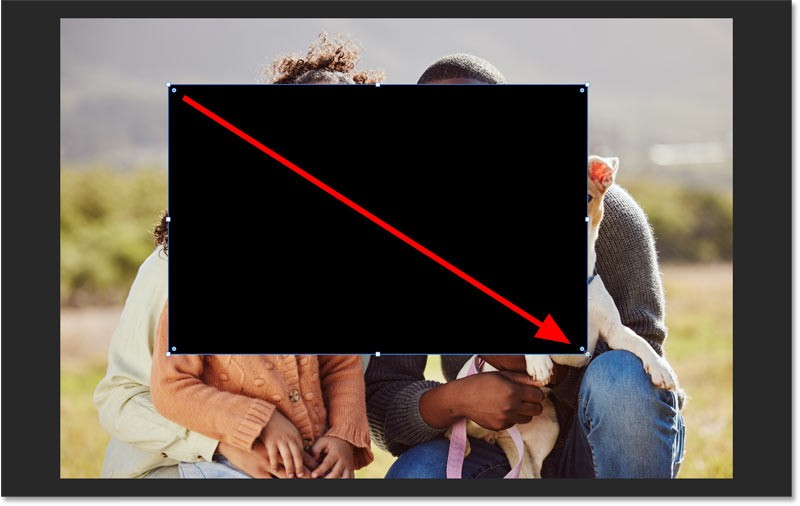
คลิกค้างไว้ในเอกสารแล้วลากรูปร่างออก ไม่ต้องกังวลเกี่ยวกับขนาดหรือตำแหน่งของรูปร่างเนื่องจากเราจะเปลี่ยนแปลงในภายหลัง
วาดรูปทรงเบื้องต้น
ในแผงเลเยอร์ รูปร่างจะปรากฏบนเลเยอร์รูปร่างของตัวเองเหนือรูปภาพ
เลเยอร์รูปร่างใหม่ในแผงเลเยอร์
ขั้นตอนที่ 5: จัดกึ่งกลางและปรับขนาดรูปร่าง
ก่อนจะปรับขนาดรูปร่าง ให้วางรูปร่างไว้ตรงกลางของผืนผ้าใบ
ในแถบตัวเลือก คลิก ไอคอนการจัด ตำแหน่งเส้นทาง
ไอคอนการจัดตำแหน่งเส้นทางในแถบตัวเลือก
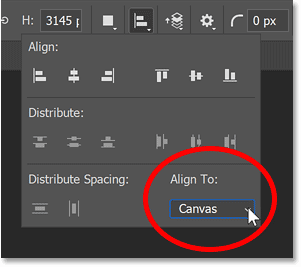
เปลี่ยนตัวเลือกจัดตำแหน่ง จากการเลือก เป็นผืนผ้าใบ
ตัวเลือกจัดตำแหน่งให้ถูกตั้งค่าเป็น Canvas
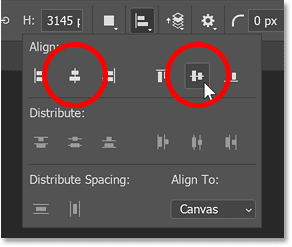
คลิก ไอคอน จัดแนวศูนย์กลางแนวนอน และจัดแนวศูนย์กลางแนว ตั้ง
จากนั้นคลิกที่ใดก็ได้บนแถบตัวเลือกเพื่อปิดกล่อง
จัดตำแหน่งไอคอนศูนย์กลางแนวนอน และจัดตำแหน่งศูนย์กลางแนวตั้ง
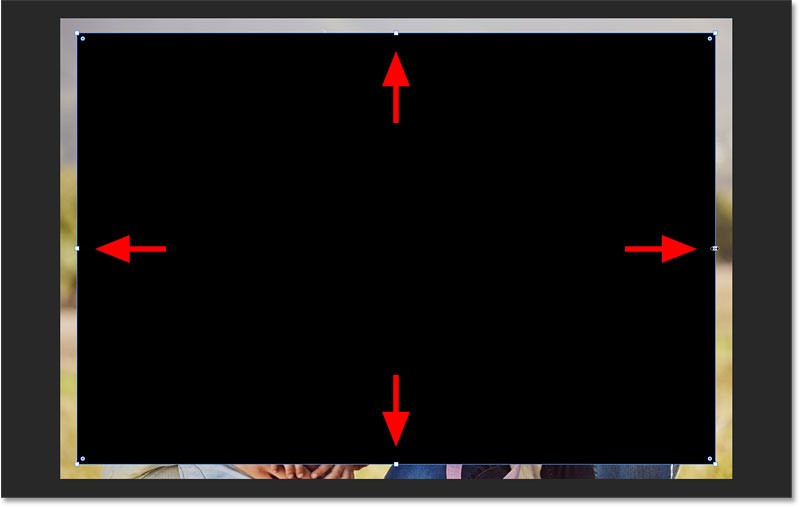
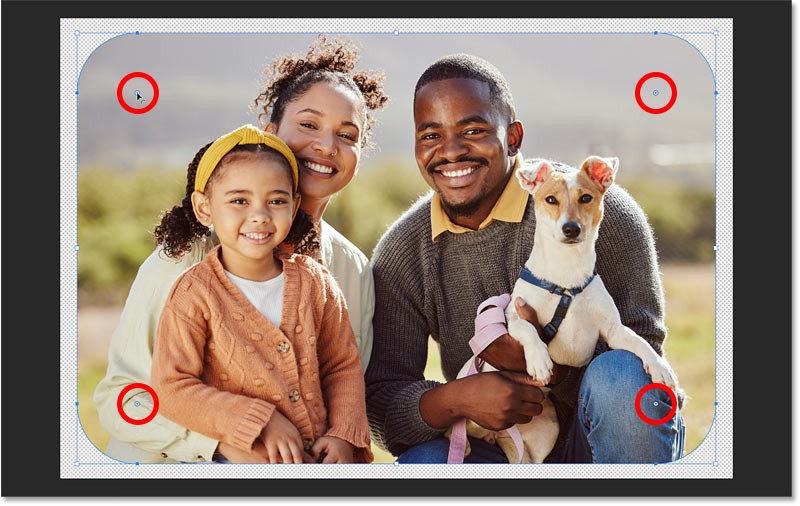
ตอนนี้รูปร่างได้อยู่กึ่งกลางแล้ว คุณสามารถปรับขนาดจากจุดศูนย์กลางได้โดยการกด ปุ่ม Alt ค้างไว้ บนพีซี Windows หรือ ปุ่ม Option บน Mac แล้วลากตัวจับการแปลงใดๆ
ปรับขนาดรูปร่างจากจุดศูนย์กลาง
ขั้นตอนที่ 6: ปัดมุมของรูปทรง
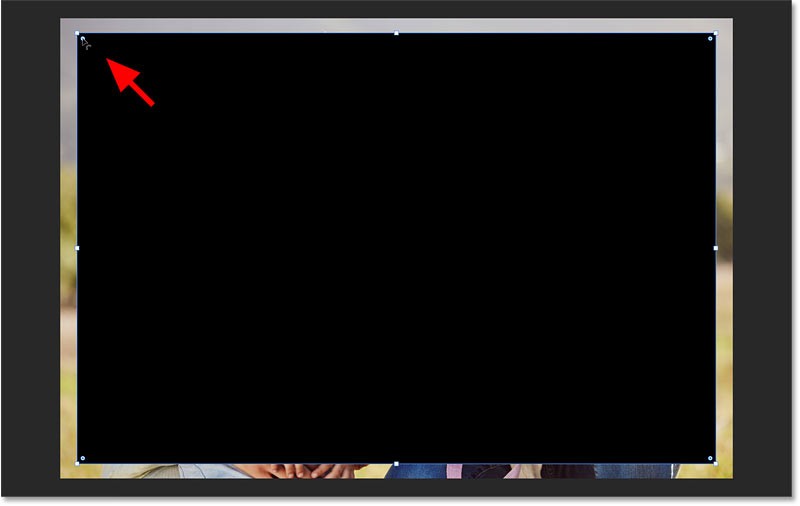
สังเกตวงกลมเล็ก ๆ ที่มุมแต่ละมุมของรูปร่าง นี่คือ การควบคุมรัศมีมุม
การควบคุมรัศมีมุมจะอยู่ที่มุมซ้ายบนของรูปร่าง
ในการปัดเศษมุม เพียงลากวงกลมใดวงกลมหนึ่ง
ลากวงกลมเพื่อปัดเศษมุม
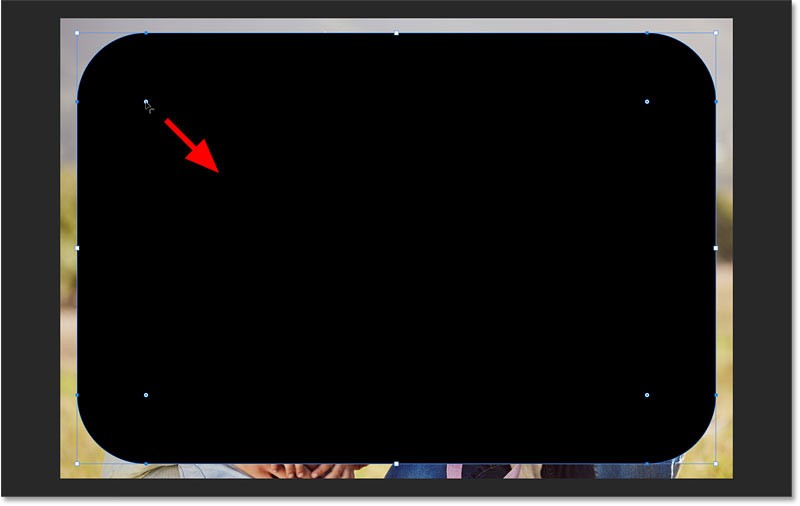
มุมทั้งสี่ของรูปทรงมีความโค้งมนเท่ากัน
การลากวงกลมจะปัดเศษทุกมุมในครั้งเดียว
มุมโค้งมนจากแผงคุณสมบัติ
อีกวิธีในการปัดเศษมุมคือในแผงคุณสมบัติ วิธีที่สองนี้มีประโยชน์เมื่อคุณทราบค่ารัศมีที่แน่นอนที่คุณต้องการ
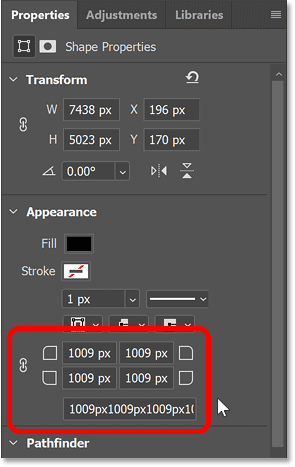
ใน แผง คุณสมบัติ ให้ไปที่ ตัวเลือกรัศมีมุม คุณอาจต้องเลื่อนลงเพื่อค้นหา
คุณสามารถป้อนค่ามุมบนซ้าย มุมบนขวา มุมล่างขวา และมุมล่างซ้ายของรูปร่างได้ที่นี่
ตัวเลือกรัศมีมุมในแผงคุณสมบัติ
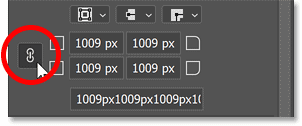
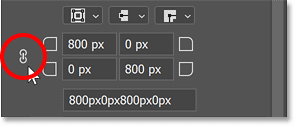
หากต้องการตั้งค่ารัศมีให้ทั้ง 4 มุมพร้อมกัน ขั้นแรกต้องตรวจสอบให้แน่ใจว่าได้เลือกไอคอนลิงก์
ไอคอนลิงค์
จากนั้นใส่ค่าในเซลล์ใดๆ ตัวอย่างเช่น เราจะใส่ 800 พิกเซลสำหรับมุมบนซ้าย
ระบุค่ารัศมีสำหรับมุมใดมุมหนึ่ง
กดEnter ( Return บน Mac) เพื่อยอมรับและตั้งค่าดังกล่าวสำหรับมุมทั้ง 4 มุม
ตอนนี้ทั้งสี่มุมมีค่ารัศมีเท่ากัน
วิธีการปัดมุมให้แยกจากมุมอื่น
นอกจากการปัดเศษมุมทั้งสี่เข้าด้วยกันแล้ว คุณยังปัดเศษแต่ละมุมได้ทีละมุมอีกด้วย
วิธีที่ง่ายที่สุดคือการกด ปุ่ม Alt ค้างไว้ บนพีซี Windows หรือ ปุ่ม Option บน Mac จากนั้นลากวงกลมตามมุมที่คุณต้องการปรับ
ดังนั้น หากคุณต้องการให้มุมบนขวามีลักษณะชี้ขึ้นในขณะที่มุมอื่นๆ ยังคงโค้งมน คุณสามารถกด ปุ่ม Alt (Win) / Option (Mac) ค้างไว้แล้วลากวงกลมของมุมนั้นกลับไปยังตำแหน่งเดิม
ปัดเศษมุมหนึ่งของรูปทรงโดยแยกจากมุมอื่นๆ
กดAlt (Win) / Option (Mac) ค้างไว้เพื่อลากวงกลมโดยไม่กระทบต่อมุมอื่นๆ
ผลลัพธ์หลังจากปรับมุมใดมุมหนึ่งแยกกัน
อีกวิธีในการปรับมุมทีละมุมคือใช้ตัวเลือกรัศมีมุมในแผงคุณสมบัติ
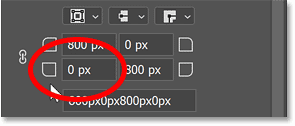
ขั้นแรก ให้ยกเลิกการเชื่อมโยงมุมโดยยกเลิกการเลือกไอคอนลิงก์
ยกเลิกการเชื่อมโยงมุม
จากนั้นป้อนค่ารัศมีสำหรับมุม ดังนั้นหากคุณต้องการให้มุมซ้ายล่างคมชัดด้วย คุณสามารถป้อนค่า 0 พิกเซลได้
กดEnter ( Return บน Mac) เพื่อยอมรับ
ตั้งค่ารัศมีด้านล่างซ้ายเป็น 0
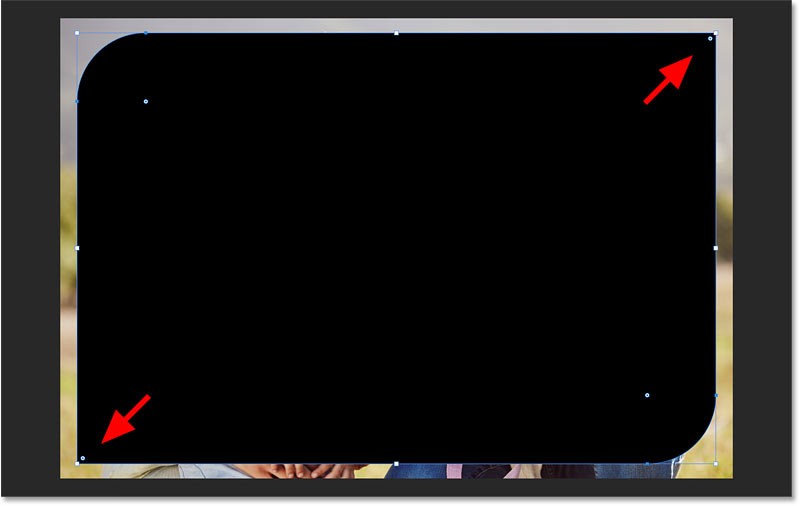
ตอนนี้เรามีมุมโค้งมนสองมุมและมุมแหลมสองมุม
ตั้งค่ารัศมีด้านล่างซ้ายเป็น 0
ผลลัพธ์หลังจากปรับเฉพาะมุมซ้ายล่างเพียงอย่างเดียว
แต่โปรดสังเกตว่าถ้าตอนนี้คุณลากวงกลม (โดยไม่กด ปุ่ม Alt หรือOption ค้าง ไว้) เพื่อปรับมุมทั้งสี่เข้าด้วยกัน มุมที่มุมบนขวาและมุมล่างซ้ายจะยังคงโค้งมนน้อยกว่ามุมอื่นๆ
มุมมีการโ���้งมนในระดับที่แตกต่างกัน
รีเซ็ตมุม
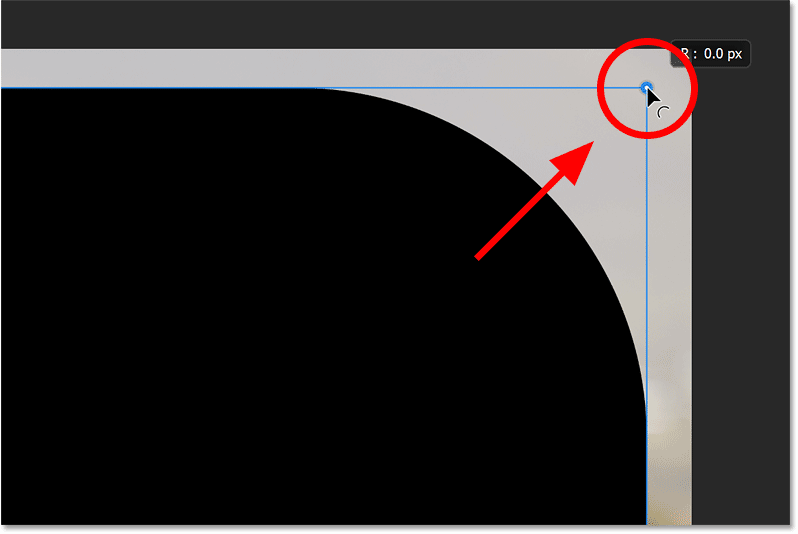
ลากวงกลมกลับไปที่มุมเพื่อรีเซ็ตเป็นมุมแหลมเดิม
ลากวงกลมเพื่อทำให้มุมคมชัดขึ้น
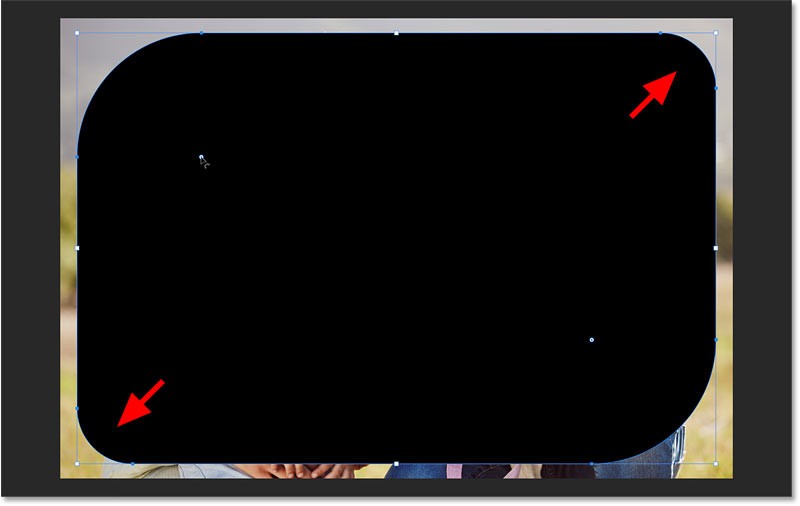
จากนั้นลากวงกลมใดวงหนึ่งเพื่อปัดเศษให้มีขนาดเท่ากันตามต้องการ
ปัดมุมทั้งสี่เข้าหากัน
ขั้นตอนที่ 7: สร้างหน้ากากตัด
ตอนนี้คุณได้ปัดมุมของรูปร่างแล้ว คุณต้องย้ายรูปภาพลงในรูปร่าง หากต้องการทำสิ่งนั้น ให้ใช้หน้ากากตัด
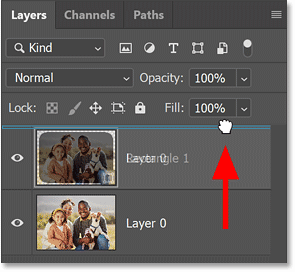
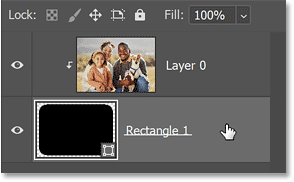
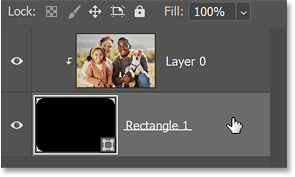
ในแผงเลเยอร์ ให้ลากเลเยอร์รูปภาพไปเหนือเลเยอร์รูปร่าง
ลากรูปภาพไปที่เลเยอร์รูปร่างในแผงเลเยอร์
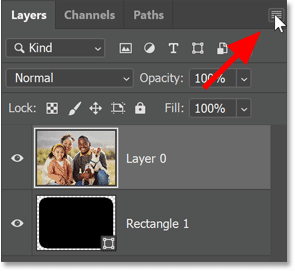
จากนั้น ในขณะที่เลเยอร์ภาพกำลังใช้งานอยู่ ให้คลิกที่ไอคอนเมนูของแผงเลเยอร์
ไอคอนเมนูแผงเลเยอร์
คลิกไอคอนเมนู
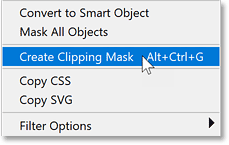
เลือกสร้างหน้ากาก ตัด
เลือกคำสั่งสร้าง Clipping Mask ใน Photoshop
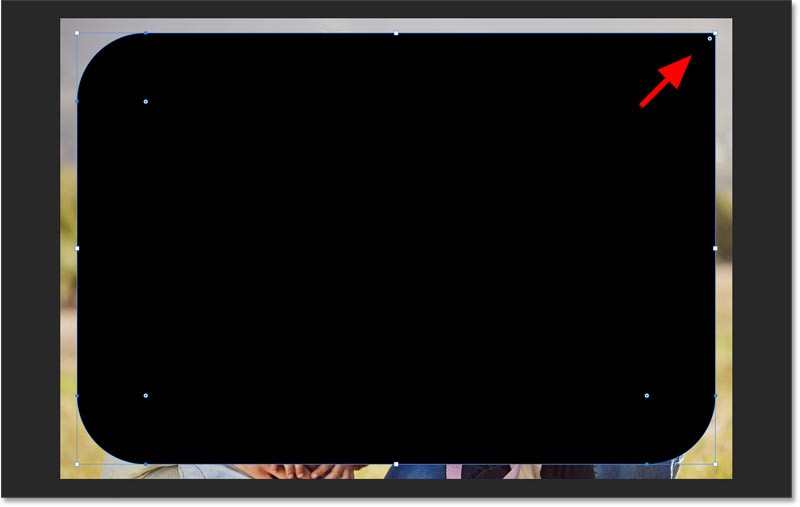
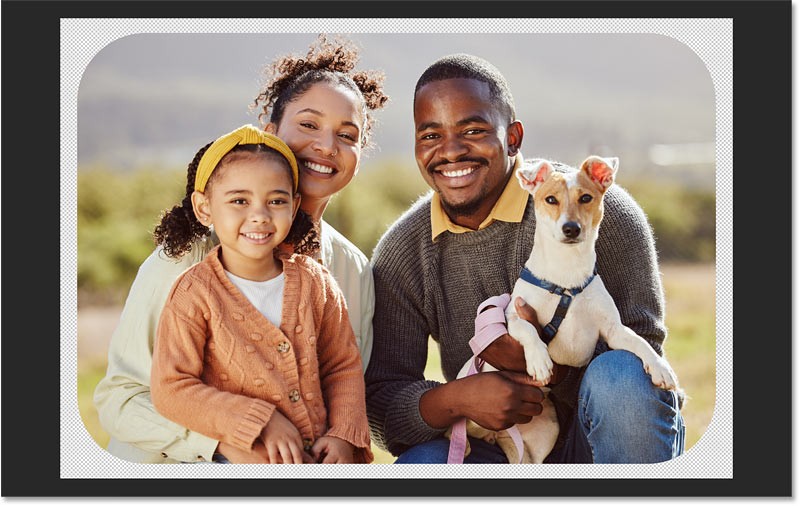
คำสั่งนี้จะวางรูปภาพไว้ในรูปทรง ทำให้ดูเหมือนว่ามีมุมโค้งมน
และทุกอย่างนอกรูปร่างตอนนี้จะโปร่งใส แสดงด้วยรูปแบบกระดานหมากรุก
รูปภาพตอนนี้มีมุมโค้งมน
ขั้นตอนที่ 8: ปรับแต่งมุมสุดท้าย
คุณยังสามารถปรับมุมได้หากจำเป็น แม้ว่ารูปภาพจะอยู่ในรูปร่างก็ตาม
เพียงแค่เลือกเลเยอร์รูปร่างใหม่ในแผงเลเยอร์อีกครั้ง
เลือกเลเยอร์รูปร่าง
ตราบใดที่คุณเลือกเครื่องมือสี่เหลี่ยมผืนผ้า (หรือเครื่องมือรูปทรงใดๆ ก็ตาม) ไว้ในแถบเครื่องมือ วงกลมที่มุมก็จะปรากฏขึ้นอีกครั้ง
ลากวงกลมเพื่อปรับความกลมจนกว่าคุณจะพอใจกับผลลัพธ์
วงกลมรัศมีมุมจะปรากฏขึ้นอีกครั้งเมื่อเลือกเลเยอร์รูปร่าง
หากต้องการดูภาพโดยไม่ให้ตัวควบคุมรูปร่างเข้ามาขัดขวาง ให้เลือกเลเยอร์รูปภาพในแผงเลเยอร์
และเพื่อนำการควบคุมกลับคืน ให้เลือกเลเยอร์รูปร่าง
สลับระหว่างเลเยอร์รูปร่างและรูปภาพเพื่อแสดง/ซ่อนตัวควบคุมรูปร่าง
ขั้นตอนที่ 9: ตัดส่วนโปร่งใสออก
ก่อนจะไปต่อ เรามาตัดส่วนโปร่งใสที่ไม่จำเป็นรอบๆ รูปภาพออกก่อน เนื่องจากสิ่งที่เราต้องการจริงๆ คือส่วนโปร่งใสที่มุมเท่านั้น
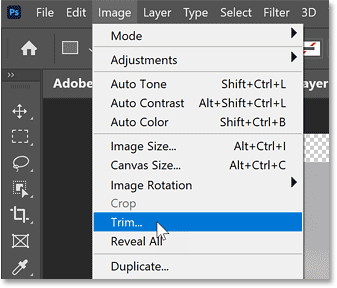
ไปที่ เมนูรูปภาพ และเลือกตัด แต่ง
เลือกคำสั่ง Trim จากเมนู Image ใน Photoshop
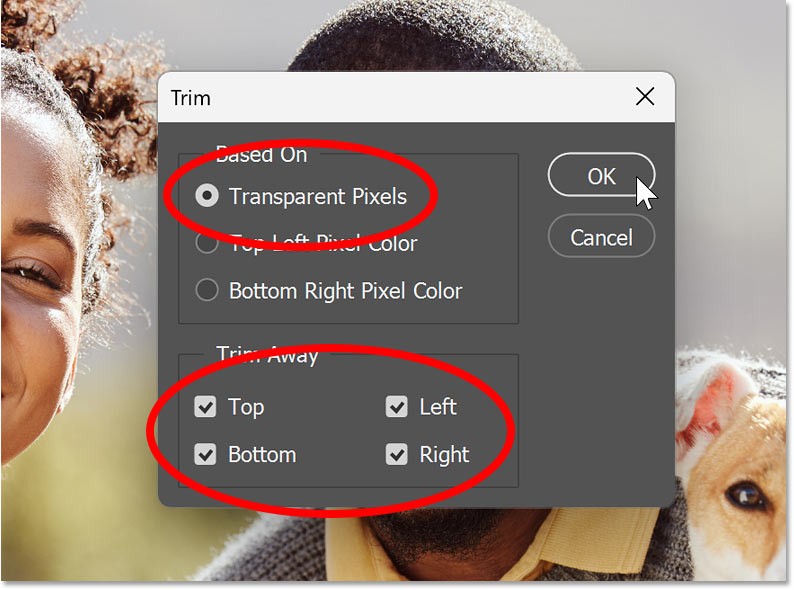
ใน กล่องโต้ตอบ Trim ให้เลือกTransparent Pixels ที่ด้านบน และตรวจสอบให้แน่ใจว่า ได้เลือก Top, Bottom, Left และRight ทั้งหมดที่ด้านล่าง
จากนั้นคลิกตกลง
กล่องโต้ตอบการตัดแต่งใน Photoshop
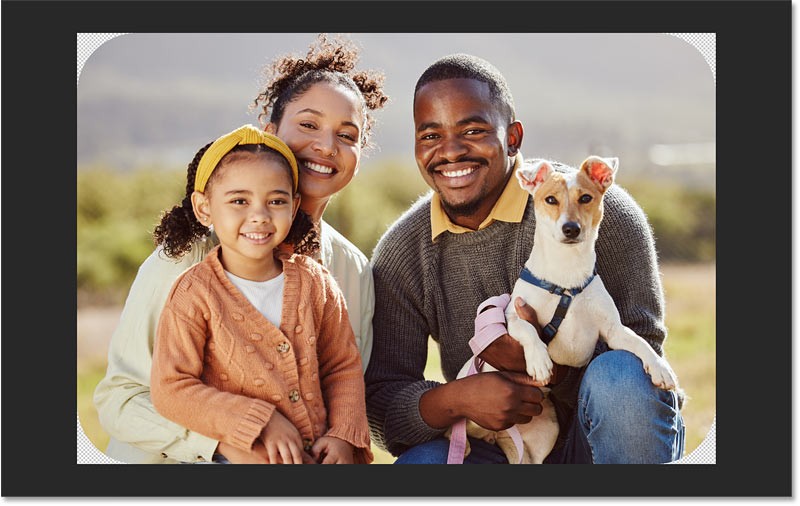
Photoshop ตัดความโปร่งใสออกทั้งหมด ยกเว้นส่วนที่เหลืออยู่ที่มุม
ผลลัพธ์หลังจากกำจัดส่วนที่โปร่งใสออกไปเกือบหมด
ขั้นตอนที่ 10: เพิ่มเส้นขอบรอบรูปภาพ (ไม่บังคับ)
หากคุณต้องการเพิ่มเส้นขอบรอบรูปภาพ ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์รูปร่างในแผงเลเยอร์แล้ว
เลือกเลเยอร์รูปร่าง
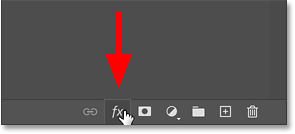
คลิกไอคอนเอฟเฟ็กต์เลเยอร์ (fx) ที่ด้านล่างของแผงเลเยอร์
ไอคอนเอฟเฟ็กต์เลเยอร์
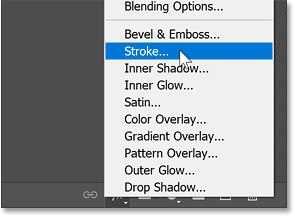
เลือกStroke จากรายการ
เพิ่มเอฟเฟ็กต์เลเยอร์ Stroke ให้กับรูปร่าง
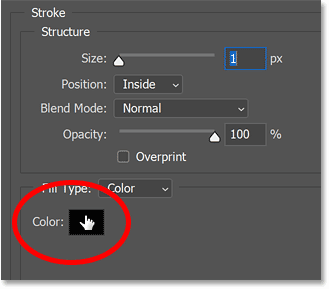
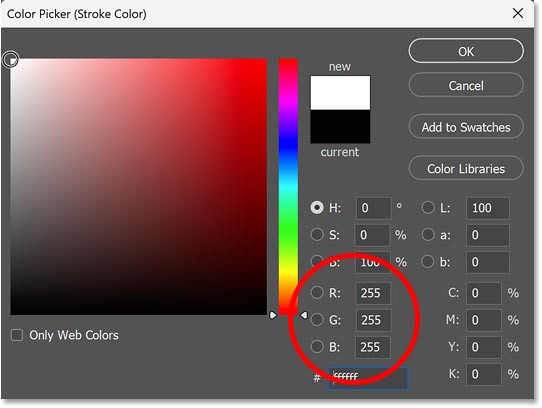
ในกล่องโต้ตอบสไตล์เลเยอร์ ให้คลิกตัวอย่างสี เพื่อเลือกสีสำหรับเส้นขอบ
เลือกสีเส้น
จากนั้น เลือกสีจากตัวเลือกสี ตัวอย่างจะเลือกสีขาว (โดยมีค่า R, G และ B เท่ากับ 255)
คลิกตกลง เพื่อปิดตัวเลือกสีเมื่อเสร็จสิ้น
เลือกสีขาวจากตัวเลือกสี
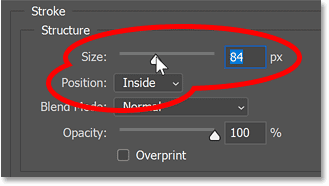
กลับไปยังกล่องโต้ตอบสไตล์เลเยอร์ ตรวจสอบให้แน่ใจว่าตำแหน่งเส้นขอบ ถูกตั้งค่าเป็นด้านใน
จากนั้นลากแถบ เลื่อน ขนาด เพื่อตั้งค่าความกว้างของเส้น ขนาดที่คุณต้องการจะขึ้นอยู่กับขนาดของภาพ
คลิกตกลง เพื่อปิด กล่องโต้ตอบ สไตล์เลเยอร์ เมื่อดำเนินการเสร็จสิ้น
ตัวเลือกตำแหน่งเส้นและขนาด
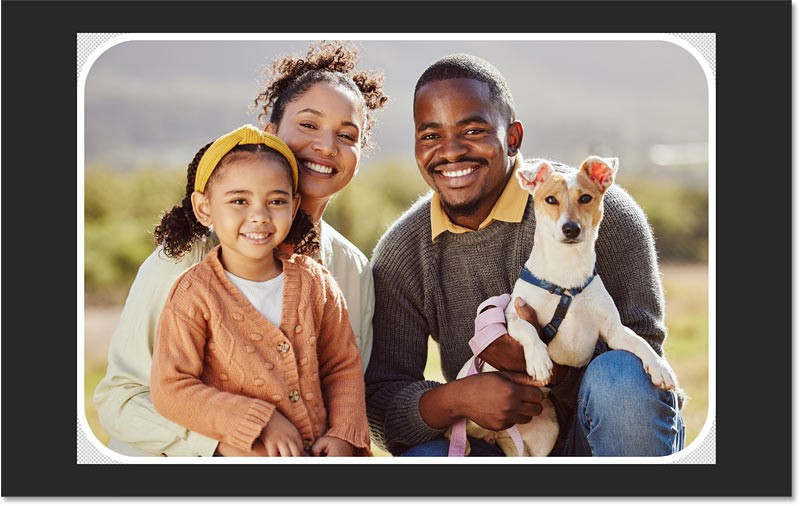
นี่คือภาพที่มีการเพิ่มเส้นโครงร่างลงไป
เพิ่มขอบรอบ ๆ รูปภาพ
ขั้นตอนที่ 11: บันทึกภาพ
สุดท้ายนี้ หากต้องการบันทึกภาพและคงมุมโค้งมนไว้ คุณจะต้องบันทึกภาพในรูปแบบที่รองรับความโปร่งใสJPEG จะไม่ทำงาน ให้บันทึกรูปภาพเป็นPNG แทน
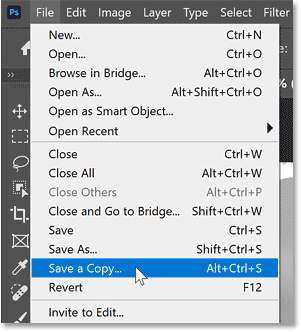
ไปที่ เมนูไฟล์ และเลือกบันทึกสำเนา (ไม่ใช่บันทึกเป็น)
ไปที่ไฟล์ > บันทึกสำเนา
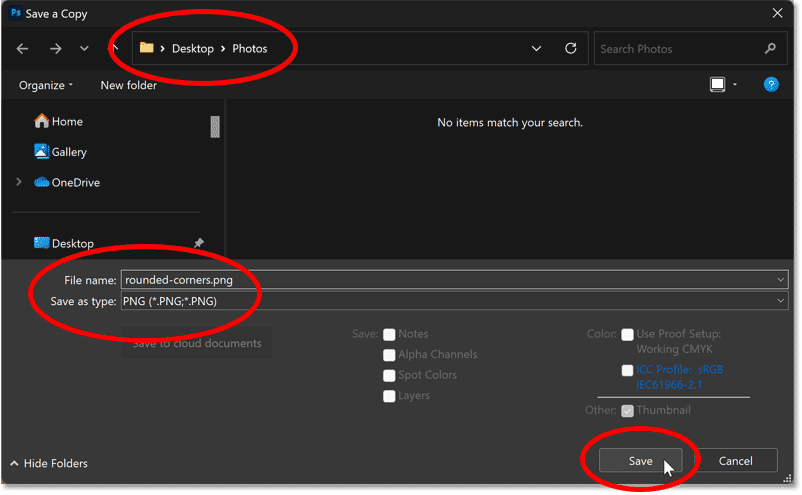
ในกล่องโต้ตอบบันทึกสำเนา:
นำทางไปยังตำแหน่งที่คุณต้องการบันทึกไฟล์บนคอมพิวเตอร์ของคุณ
เปลี่ยนชนิดไฟล์เป็นPNG
ตั้งชื่อไฟล์ ตัวอย่างนี้จะถูกตั้งชื่อว่า “มุมโค้งมน”
คลิกบันทึก
บันทึกไฟล์เป็น PNG
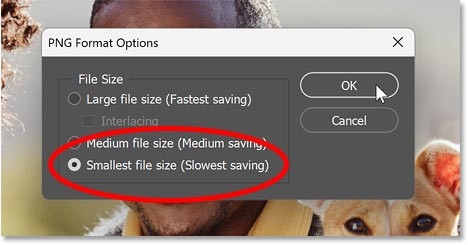
ในตัวเลือกรูปแบบ PNG ให้เลือกขนาดไฟล์ที่เล็กที่สุด และคลิกตกลง
ตอนนี้รูปภาพของคุณได้รับการบันทึกโดยมีมุมโค้งมนแล้ว
ตัวเลือกรูปแบบ PNG
และนั่นก็เสร็จสิ้น! วิธีการทำให้มุมภาพโค้งมนโดยใช้ Photoshop